Imagine this: you have a dream for your business – a sleek, dynamic website that converts visitors into customers like magic. But let’s face it, building a website that truly wows can feel like trying to climb Mount Everest in flip-flops. That’s where a skilled web development partner swoops in as your trusty sherpa, guiding you to the online summit and leaving you with a website that not only looks incredible but helps your business thrive.
The right web development partner can elevate your online presence, streamline business processes, and propel growth. But selecting the ideal partner amidst a sea of options isn’t always simple. This guide aims to illuminate the key considerations for choosing a web development partner who truly understands your business needs and can deliver a website that exceeds expectations.
Understanding Web Development
The internet has revolutionized how we communicate, shop, and learn. Behind the scenes of every website and online experience lies the intricate world of web development. Whether you’re an entrepreneur looking to build an online presence, or someone simply curious about how the digital landscape functions, understanding the fundamentals of web development is essential.
What is Web Development?
In essence, web development encompasses all the tasks and processes involved in creating and maintaining websites and web applications. It’s a multi-faceted field that includes:
- Front-end Development (Client-Side): This focuses on the “face” of the website – what users directly see and interact with. Front-end developers use technologies like:
- HTML (Hypertext Markup Language): The building blocks of web content, creating structure and meaning.
- CSS (Cascading Style Sheets): Responsible for styling elements, giving websites their visual appeal (fonts, colors, layouts).
- JavaScript: A programming language that adds interactivity and dynamic behavior to websites (animations, forms, handling user actions).
- Back-end Development (Server-Side): This deals with the hidden workings of a website, including data storage, logic, and communication with the front-end. Back-end developers use:
- Programming Languages (Python, Java, PHP, Ruby, etc.): To build server-side functionality and handle complex logic.
- Databases (MySQL, PostgreSQL, MongoDB): To store and organize data efficiently.
- Frameworks (Django, Rails, Node.js): These provide structure and tools, streamlining development.
- Full-Stack Development: Encompasses both front-end and back-end expertise.
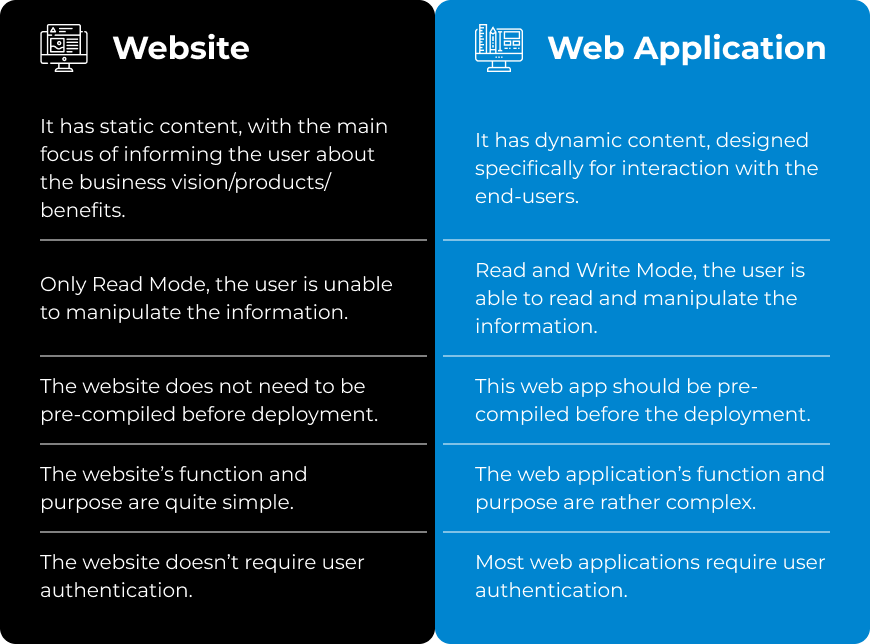
Web Apps vs. Websites: Key Differences and Considerations
While often used interchangeably, there are key distinctions between web apps and websites. Here’s a breakdown to help you make the right choice for your project:
| Characteristic | Website | Web App |
|---|---|---|
| Focus | Primarily informational content, often static | Focus on user interaction, dynamic functionality |
| Complexity | Typically simpler structure | Greater complexity in backend logic and interactivity |
| User Experience | Designed for browsing and consuming information | Offers a more app-like experience, with seamless actions |
| Examples | Company website, blog, news portal | Gmail, project management tool, online store |

Choosing the Right Approach: Questions to Consider
- Purpose: What are the primary goals of your online presence? Sharing information, or providing complex tools?
- Target Audience: What level of interactivity do your users expect?
- Functionality: What features and actions are necessary? (e.g., e-commerce, user accounts, real-time updates)
- Budget and Resources: Do you have the necessary development expertise or will you outsource? Factor in the varying costs associated with simple vs. complex projects.
As a web developer myself, I understand firsthand the complexities in this field. Building websites and apps that are not only functional but also deliver outstanding user experiences requires a blend of technical skill and creative problem-solving.
Preparatory Steps: Setting the Stage for Success
Choosing the right web development company is like finding the right hiking boots – it makes all the difference to your journey! A great partner can transform your vision into a digital reality, while a mismatch can lead to frustration and wasted resources. Let’s dive into how to make a smart, informed decision tailored to your specific needs.
10 Steps to Choose the Best Web Development Company
1. Define Project Objectives
Before you start your search, crystallize your goals. Are you building a company website, an e-commerce platform, or a complex web application? What are your must-have features? Outline your target audience and overall business objectives for the website. A clear vision helps you find the perfect fit.
2. Find Web Development Companies
Where do you find potential partners? Here are a few effective ways:
- Referrals: Ask trusted colleagues or business networks for recommendations.
- Online Directories: Platforms like Clutch or Upwork showcase vetted web development agencies.
- Search Engines: Targeted searches (e.g., “[your city] web development companies”) can surface local options.
3. Check Out Their Portfolio
A company’s portfolio speaks volumes. Look beyond aesthetics: Do they have experience in projects similar to yours? Do their past projects align with your desired style and functionality?
4. Review Customer Feedback
Client testimonials and reviews on platforms like Google or dedicated review sites provide valuable insights. Pay attention to patterns: Were previous clients satisfied with communication, project timelines, and the end result?
5. Ask Questions and Assess Communication
Schedule a call or meeting with potential partners. Here’s what to ask:
- “Can you walk me through a similar project you’ve done?”
- “How do you handle project management and client communication?”
- “What’s your process for handling unexpected challenges?”
Their responsiveness and clarity of communication are good indicators of potential collaboration.
6. Ensure They Specialize in What You Need
Not all web development companies are alike. Some excel in WordPress websites, while others specialize in building custom web applications. Ensure their expertise matches your project’s requirements.
7. Check Their Development Methodology
Do they employ agile methodologies, allowing flexibility and feedback? Or do they use a more traditional waterfall approach? Understanding their process helps you assess if it aligns with your preferred working style.
8. Examine Technical Expertise
Does their team have the skills and experience with the specific technologies your project demands? Don’t hesitate to ask about their proficiency in specific programming languages, frameworks, or platforms.
9. Compare Development Quotes
It’s tempting to choose based on price alone, but don’t let that be the sole factor. Consider the value they provide long-term. Ask for detailed breakdowns of costs, including post-launch maintenance and support packages.
10. Sign a Contract
A comprehensive contract protects both you and the development company. Clearly outline the scope of work, payment terms, ownership rights, termination clauses, and any ongoing maintenance agreements.
Finding the ‘Goldilocks’ Fit
The best web development company for you isn’t necessarily the most well-known, nor the cheapest. Look for the team that strikes the right balance: they understand your vision, have the proven expertise, and foster a communication style you’re comfortable with.
Remember, choosing a web development partner is an investment in your digital future. By following these steps, you increase the chances of a successful collaboration and a website that exceeds your expectations.
Additional Expert Tips for Hiring
You’ve done your homework, narrowed down options, and are close to making your decision. But before you seal the deal, let’s dive into some extra strategies to ensure you make the most informed choice for your web development needs.
Understand your requirements in detail.
A detailed vision helps you choose the right partner. Think beyond basic needs. Ask yourself:
- Scalability: Will my website need to handle increased traffic and functionality in the future?
- Security: Do I need advanced security to protect sensitive data (e.g., e-commerce sites)?
- Maintenance: Do I have the internal resources to manage updates, or do I need ongoing support from the developers?
Identify a list of potential web developers.
Beyond finding companies, consider individual freelancers. Ask yourself:
- Project Scope: Can a freelancer handle the project size, or should I go with an agency with more manpower?
- Your Expertise: Are you comfortable managing a freelancer directly, or do you prefer the structure offered by an agency?
Understand the type of developers you need for your project.
Web development is a multi-faceted field. Ensure the team covers:
- Front-end Developers: If user experience and visual design are paramount, focus on their experience with HTML, CSS, and JavaScript frameworks.
- Back-end Developers: Prioritize knowledge of back-end programming languages and database management for complex functionalities.
- Full-stack Developers: Consider them if you want a single team or individual to manage the entire website development.
Study the company’s background and expertise.
Dig deeper than just their website, ask:
- How long have they been in business?: Experience suggests reliability and problem-solving abilities.
- Do they specialize in your industry?: Niche knowledge can be an immense advantage.
Assess their previous work and case studies.
Look for success stories similar to your project. Ask:
- Did they achieve desired results for past clients? This indicates their effectiveness.
- Are they transparent about project challenges and how they were overcome? This shows problem-solving adaptability.
Evaluate the services they offer.
Do they offer more than just development? Consider:
- Design: If you need UI/UX design services, a company with in-house designers streamlines the process.
- SEO: Built-in search engine optimization during development can save you time later.
- Marketing: Some agencies extend services into website promotion and marketing strategy.
Read reviews and customer feedback.
Look for trends:
- Were clients happy with communication and responsiveness? This indicates positive collaboration.
- Were deadlines met and deliverables high-quality? This reflects on professionalism and results.
Check your compatibility with the company’s working style.
- Do you prefer regular meetings or email updates? Find an agency that matches your style.
- Are they easy to contact and responsive to questions? You need clear communication throughout.
Know your budget and financial constraints.
- Obtain several detailed quotes for comparison. Understand cost breakdowns and any potential additional fees.
- Consider future costs: Factor in maintenance, updates, and hosting costs over time.
Define your timelines for project completion.
- Be clear about deadlines: Ensure the agency can confidently meet them.
- Flexibility: If your project timeline is open-ended, ensure their development style matches that.
Organize and analyze your findings in a spreadsheet.
Create a chart comparing companies on key criteria, helping you identify the best fit objectively.
Read and understand the contract terms carefully.
- Intellectual Property Rights: Ensure ownership of your website code and design stays with you.
- Support and Maintenance: Outline post-launch services and any associated costs.
Assign a point of contact for effective communication.
Establish clear communication lines from the start, both on your end and on the agency’s side.
It’s about finding the ‘Goldilocks’ fit! The best web development partner truly understands your vision, making the process collaborative and the results outstanding.
Choosing a Web Application Development Company (For 2024 and Beyond)
Building a successful web application is like planning an adventurous road trip. You need the right vehicle (technology), a skilled driver (development company), and a clear roadmap (your project vision). Choosing the right web application development company for your project is a decision that goes beyond catchy portfolios and fancy tech jargon. This guide aims to help you make informed and strategic choices tailored to your business.
How to choose a web app development company effectively?
Let’s break down the key considerations in a way that’s both informative and easy to digest:
- Know Your Destination: Start with WHY. Why do you need a web application? Are you automating business processes? Launching a digital product? Define specific goals to streamline your search for the right partner.
- The Technology Terrain: Front-end, back-end, databases – get the basics. Understanding the building blocks of web apps helps you assess a company’s technical expertise. More on this later!
- Proven Track Record: Portfolios, case studies, and testimonials. Don’t be fooled by looks alone. Deep dive into a company’s previous projects with a focus on results, not just designs.
- The Human Connection: Communication and collaboration matter. Look for a company that values partnership – clear communication, responsiveness, and a willingness to involve you in the process.
- X-Ray Vision: Look beyond the initial pitch. Ask about their development methodology (agile vs. waterfall), maintenance plans, and security protocols. These less glamorous aspects are crucial to your app’s long-term health.
- Budget Realities: Get detailed, transparent quotes. The cheapest isn’t always the best. Understand what’s included and any hidden costs. Assess long-term costs for maintenance and updates.
- The Fine Print: Contracts protect both parties. Before signing, ensure ownership rights, payment terms, and termination clauses are transparent and fair.
Web Application Technology Stack: Choosing the Best Type for Your Project
Choosing the right technology stack is like figuring out if you need a sedan, truck, or SUV for your road trip. Consider the complexity, scale, and nature of your project:
| Technology Stack | Best Fit For… | Considerations |
|---|---|---|
| MEAN Stack (MongoDB, Express.js, Angular, Node.js) | Building dynamic, real-time web applications (e.g., e-commerce, social platforms) | Fast, scalable, uses JavaScript across front-end and back-end for efficiency |
| MERN Stack (MongoDB, Express.js, React, Node.js) | Creating complex user interfaces, highly interactive web apps | React is a popular front-end library known for its performance |
| LAMP Stack (Linux, Apache, MySQL, PHP) | Traditional, reliable stack, ideal for content-based applications | Mature, well-documented, cost-effective, with extensive developer community |
| Python/Django | Data-heavy applications, machine learning-powered web apps | Django is a powerful framework, Python is great for data science and scalability |
| Serverless Architecture (AWS Lambda, Google Cloud Functions, etc.) | Applications with unpredictable traffic patterns and high scalability needs | Pay-as-you-go pricing, reduces maintenance efforts |
Important Note: Don’t choose tech just because it’s trendy. Find a company that demonstrates expertise in building successful projects with the right stack for YOUR business needs.
The Right Partner: It’s Not One-Size-Fits-All
The best web application development company for you depends on your specific project. A small business might prioritize affordability and personalized support, while an enterprise may require advanced security and complex integrations.
Let’s Talk About Your Project!
I’m here to help you navigate the world of web development. Share your project goals, and I’ll provide tailored guidance on choosing the right company and technology stack for a web application that drives success in 2024 and beyond.
Common Challenges in Web Application Development
Building a successful web application is an exciting but complex endeavor. While the possibilities seem limitless, experienced developers know that roadblocks and unexpected hurdles are part of the journey. Let’s tackle some of the most common challenges and explore strategies for overcoming them.
Challenge #1: User Experience (UX) Optimization
A beautiful interface alone doesn’t guarantee a great experience. True UX excellence means understanding your users, their pain points, and creating seamless, intuitive interactions.
| Pros of Prioritizing UX | Cons of Neglecting UX |
|---|---|
| Increased user satisfaction and loyalty | Frustrated users leading to abandonment |
| Higher conversion rates and sales | Negative reviews and damage to reputation |
| Reduced customer support inquiries | Increased development costs due to reworks |
| Competitive advantage in the market | Missed opportunities for engagement |
Addressing the Challenge:
- User Research: Dive into who your users are, their goals, and how your web app fits into their lives.
- Interaction Design: Focus on clear navigation, easy-to-use forms, and informative error messages.
- User Testing: Get feedback early and often from real users. Iterate based on insights.
Challenge #2: Ensuring Scalability of Your Application
Planning for growth from the start is crucial. A web app that performs well with a few users might crumble under heavier traffic, damaging your reputation and costing you in lost opportunities.
Addressing the Challenge:
- Cloud-Based Architecture: Embrace the flexibility and scalability offered by cloud providers (AWS, Azure, Google Cloud).
- Load Balancing: Distribute traffic across multiple servers to prevent bottlenecks.
- Caching: Strategically store frequently used data for faster access and reduced server strain.
Challenge #3: Speed of Development and Deployment
In today’s fast-paced digital landscape, the ability to develop and deploy quickly can be the difference between success and lagging behind.
Addressing the Challenge:
- Agile Methodologies: Break projects into smaller iterations, focusing on delivering value incrementally.
- DevOps Practices: Streamline collaboration between development and operations, leading to faster releases.
- Automation: Automate testing, deployment, and monitoring to reduce manual tasks and errors.
Challenge #4: Overcoming Lack of Tech Stack Knowledge
Web development involves a wide array of technologies. Staying up-to-date and making the right choices for your project can be daunting.
Addressing the Challenge:
- Consult with Experts: Get advice from experienced developers or web development companies to guide your tech stack decisions.
- Continuous Learning: Dedicate time to learning, explore online resources, and experiment with new technologies.
- Focus on Core Principles: A strong understanding of web development fundamentals makes it easier to adapt to new technologies.
Challenge #5: Security of Data and Users
Protecting sensitive data and your users from cyberthreats is non-negotiable. Security vulnerabilities can lead to data breaches, lawsuits, and loss of customer trust.
Addressing the Challenge:
- Proactive Security Measures: Implement encryption, secure authentication, regular vulnerability scanning, and strict access controls.
- Third-party Integrations: Carefully vet external services and plugins for security risks.
- User Education: Empower users with guidance on strong passwords and safe online practices.
Remember: Successful web applications are built with a constant eye towards meeting user needs, evolving, and maintaining a secure environment.
Financial Planning for Web Development: Understanding Cost Factors
Building a website is an investment in your online presence, akin to constructing a building in the real world. Just like construction costs vary based on numerous factors, so do web development budgets. Unveiling these factors is the key to setting realistic expectations and avoiding budget overruns.
Web Development Cost Factors
| Factor | Description | Potential Cost Range |
|---|---|---|
| Research and Planning | Thorough market analysis, defining goals, target audience, and site mapping. | Varies widely based on project scope. Can impact development costs in terms of efficiency later on. |
| Technology Choices | Tech stack (programming languages, frameworks, databases), third-party tools, hosting solutions. | Some open-source technologies are free, while more specialized tools can have licensing costs. |
| Complexity of the Project | Number of pages, features (e-commerce, user accounts, integrations), custom functionality. | Simple websites vs. complex web applications have drastically different costs. |
| UI/UX Requirements | Level of customization, animations, unique interactions, responsive design across devices. | More intricate design often requires more time and specialized skills. |
| Hiring Model Considerations | In-house team vs. freelancer vs. agency, level of expertise needed. | Costs vary considerably based on location and the experience of developers or agencies. |
| Vendor Location | Developers in different countries have varying hourly rates. | Offshore development can be more cost-effective but adds communication & time-zone complexity. |
| Support and Maintenance Plans | Ongoing updates, bug fixes, security patches, hosting expenses. | Essential for long-term success. Factor these costs into your overall budget. |
drive_spreadsheetExport to Sheets
Let’s illustrate some of these with visuals:
Chart: Research and Planning
| Aspect | Good Planning | Poor Planning |
|---|---|---|
| Target audience | Clearly defined | Vague, generic |
| Project Scope | Well-defined features, timeline | Unrealistic expectations, scope creep |
| Competitor Analysis | In-depth research of the market | Neglecting market trends |
drive_spreadsheetExport to Sheets
Chart: Technology Choices
| Technology | Potential Advantages | Potential Drawbacks |
|---|---|---|
| WordPress with themes & plugins | Fast, cost-effective for simple sites | Less flexibility for complex features |
| Custom-built with Python/Django | Highly scalable, tailored functionality | Higher development costs and time |
| React.js for front-end | Dynamic, interactive UI | Steeper learning curve for developers |
Beyond the Basics: Factors that Can Influence Cost
- Time Constraints: Urgent deadlines can necessitate a larger team or rush fees.
- Revisions and Changes: Significant changes mid-project increase development hours.
- Content Creation: Text, images, and video for your website. If not provided, this adds to costs.
- SEO and Marketing: While not strictly development, these often impact budget for a successful launch.
Tips for Managing Web Development Costs
- Prioritize Features: Start with an MVP (Minimum Viable Product) with essential features, adding more later.
- Clarity and Communication: Clear project outlines and open communication prevent costly misunderstandings.
- Transparency in Quotes: Get detailed, itemized quotes for comparison to ensure no hidden fees.
Your Partner, Not Just a Vendor
Remember, a skilled web development partner can help you navigate cost decisions, balancing needs with budget realities. Effective collaboration is key for projects that not only fit your financial goals but also excel in the online space!
Let’s Discuss Your Project!
Do you have a specific web development project in mind? Let’s talk specifics, I can help you gain clarity on approximate costs and strategies to optimize your investment.
Cost-Cutting Strategies: Balancing Budget and Quality
It’s a tightrope walk familiar to many – needing a high-quality website while staying within financial constraints. Rather than simply settling for the cheapest option, let’s arm you with tactics to make informed choices that prioritize both value and results.
Strategy #1: Clear Vision, Efficient Execution
Invest time in a solid foundation:
- Define Your Goals: What’s the website’s primary purpose? Understanding this with laser focus streamlines development.
- Understand Your Users: Who are they and what problems does your website solve for them? This shapes design and functionality.
- Content and Structure Outline: A detailed wireframe or sitemap prevents costly reworks mid-development.
Strategy #2: Leveraging Pre-Built Solutions (Wisely)
Explore the ever-growing world of pre-built solutions:
- Content Management Systems (CMS): Platforms like WordPress, Joomla, or Drupal offer frameworks and vast libraries of plugins for common features.
- Website Templates: Professional pre-designed templates significantly cut down design costs. Customize for a unique look while saving time.
- Open-Source Tools: Consider open-source options for specific functions (image editing, analytics, etc.) if expertise is available.
Important Note: Pre-built solutions excel for common needs. Ensure customization options allow for your site’s unique requirements.
Strategy #3: The Agile Advantage
Embrace flexibility to cut costs, not corners:
- Prioritize Features: Start with an MVP (Minimum Viable Product ) focused on core functionality. Add enhancements later based on user feedback.
- Iterative Development: Work in sprints, review and refine features as you go. This prevents building features that ultimately prove unnecessary.
- Open Communication: Timely feedback from you to the development team catches potential misunderstandings early.
Strategy #4: Strategic Hiring Choices
Find the right fit for your project and budget:
- Freelancers: Can be cost-effective for smaller projects. Carefully vet portfolios and ensure strong communication skills.
- Offshore Development: Developers in regions with lower living costs can be budget-friendly. Prioritize clear communication and time-zone management for success.
- Small Agencies: Often a good balance of experience and affordability, particularly for projects with specific niche expertise needs.
The Cost of ‘Cheap’ vs. True Value
Cutting corners with inexperienced development or ill-fitting solutions often backfires. A poorly built site, even if cheap initially, leads to:
- Security Risks: Increases vulnerability to hacks, damaging your reputation.
- Poor User Experience: Frustrates visitors, hurting lead generation and sales potential.
- Technical Debt: Costly future rework required to fix a hastily built site.
Strategic Investment, Not Just Cost
Think of your website as a long-term asset. Smart cost-cutting is about making wise choices at every stage which maximize returns. Choosing a skilled developer, even if slightly more expensive, may save far more in the long run compared to fixing subpar work.
Finding Your Balance
The right combination of these strategies depends on your project’s complexity and your own comfort with technical aspects. If you’re unsure, start with a consultation – many developers offer initial project scoping to help you plan.
Estimating Web Application Development Costs: A Roadmap to Realistic Budgets
Imagine building a house without a blueprint or an estimated budget – it’s a recipe for stress and potential financial disaster. Web application development, while less tangible, follows a similar principle. A thoughtfully crafted estimation process lays the foundation for a successful project and sets expectations for all involved.
Step 1: Mapping the User Journey
Understanding how people will interact with your web app is crucial in accurately determining its complexity. Consider:
- User Roles: Will you have different types of users (e.g., visitors, customers, admins)? Each role might have unique journeys and functionalities to develop.
- Key Actions: What core actions should users be able to take (login, search, purchase items, upload content, etc.)?
- Navigation: How will users move through the app? Map out a potential flow, ensuring a smooth and intuitive experience.
Step 2: Clarifying the Project Scope
A clear scope is like your project’s North Star. Define essential elements:
- Features and Functionalities: Create a detailed list of every feature required for your web app’s success. Prioritize these into ‘must-haves’ and ‘nice-to-haves.’
- Design Complexity: Will you use a template, customize an existing design, or need a fully unique UI/UX design?
- Technology Stack: Identify the essential programming languages, frameworks, and databases that align with your app’s needs.
- Integrations: Does the app need to communicate with third-party systems (payment gateways, CRMs, etc.)?
- Content Creation: Will you provide text, images, and videos, or is this part of the development task?
Step 3: Creating Task Estimates for Accurate Budgeting
Break down your project into smaller, manageable tasks. This aids in time and cost estimation. Consider:
- Front-end Development: Estimate time for UI elements, interactions, and ensuring responsiveness across devices.
- Back-end Development: Account for database design, API development, and implementing complex logic.
- Testing and Quality Assurance: Allocate time for thorough testing to release a bug-free app.
- Project Management: Factor in time for communication, meetings, and project coordination.
- Contingency Buffer: No project unfolds without minor hiccups. Include a buffer (10-20%) for unexpected challenges.
Pro Tips for Realistic Estimates
- Leverage the Developer’s Expertise: Collaborate with your chosen developer/agency, they can provide accurate insights on tasks and timelines.
- Be Flexible: Allow some room for iteration and adjustments based on user feedback or unforeseen needs.
- Communication is Key: Open and direct communication throughout the estimation process minimizes surprises and budget overruns.
More than Just Numbers
Remember, cost estimates aren’t just a budgeting tool. They illuminate the scope of the project and inform choices and trade-offs. Consider:
- Starting Simple: Can you launch with a minimum set of features and add to them over time?
- Balancing Cost with Value: Does a slightly higher upfront cost ensure a more scalable and robust app in the long term?
Finding the ‘Right’ Estimate
The ‘right’ estimate aligns with your project goals and available budget. Seek detailed quotes from various developers, comparing them not just on price, but on their understanding of your vision and the clarity of their proposed process.
Need Assistance? I’m Here to Help!
Feeling overwhelmed by the estimation process? Share the basics of your project, and I can provide guidance on realistic cost ranges and help you craft a detailed Request For Proposal (RFP) to attract the most suitable web development partners.
Web Development Mistakes to Avoid
Like setting off on an adventure without a map, embarking on a web development project without careful consideration is fraught with danger. Let’s chart a safer course by steering clear of these common pitfalls that can derail timelines, budgets, and the overall success of your project.
Mistake #1: Lack of a Detailed Plan for the Project
Winging it rarely works out well in any complex endeavor! Consider a detailed plan your project compass, outlining:
- Clear Goals: What’s the website’s primary purpose? Is it to generate leads, sell products, provide information, or something else entirely?
- Target Audience: Who are you trying to reach? Defining your ideal user shapes design, content, and functionality choices.
- Sitemap and Content: Outline the website’s structure and what content will populate each page.
- Technology Choices: Appropriate tech stack needs to be aligned with the project goals and complexities involved.
- Timeline and Budget: Set realistic expectations on time and cost. This is more achievable with a detailed plan.
Mistake #2: Confusing Web Development with Web Application Development
While both involve building for the web, there are significant differences:
- Static vs. Dynamic: Web development often centers around websites with primarily informational content, while web applications involve complex interactions, user accounts, and dynamic data management.
- Technology Differences: Simple websites might suffice with HTML, CSS, and some JavaScript, whereas web applications demand more robust back-end technologies, databases, and sophisticated front-end frameworks.
- Team Composition: Web app development often requires a larger team with expertise in both front-end and back-end specializations.
Why This Mix-Up Matters: Not understanding the distinctions leads to choosing the wrong development team, underestimating project complexity, and budgeting issues down the line.
Mistake #3: Prioritizing Low Cost Over Quality and Expertise
The allure of the cheapest quote is often a siren song luring you towards project peril. Consider the hidden costs of inexperience:
- Security Vulnerabilities: Poor coding practices expose your website and users to hacking risks, damaging reputation and potentially leading to financial losses.
- Poor User Experience: Frustrating site navigation and confusing design drive visitors away, negating the purpose of your web presence.
- Technical Debt: The need to redo sloppy work in the future far outweighs initial investment in skilled development.
- Lack of Scalability: A cheap website built without growth in mind may crumble under increased traffic or if additional features are desired later.
Balancing Budget and Expertise: Finding the Sweet Spot
Cost is a factor, but never the sole consideration. Look for:
- Proven Track Record: Examine past projects and client testimonials for evidence of competence.
- Clear Communication: Are they responsive, clearly explaining technical matters, and genuinely interested in understanding your business needs?
- Appropriate Technology Fit: Do their suggested solutions align with the complexity of your project? Don’t overpay for unneeded technology or skimp on truly necessary tools.
A Proactive Approach for a Successful Project
- Define Success: What does success look like for your website? More leads, increased sales, or streamlining operations? This helps guide all decisions.
- Ask Questions: Don’t hesitate to ask potential developers about their process, security practices, and experience with similar projects.
- Understand Long-term Costs: Factor in maintenance, updates, and potential expansion needs when evaluating quotes.
The Right Partner = Long-term Asset
Think of skilled web development as an investment, not just an expense. A well-built, expertly maintained website fuels business growth, empowers your online presence, and serves you for years to come.
Trending Topics in Web and Application Development
Web development never sleeps! It’s a realm of constant innovation, reshaping how we interact with the online world. Let’s dive into the current trends that have the power to revolutionize how websites and applications are built and experienced.
1. Adoption of AI and Machine Learning: How AI is shaping the future of web development and personalized user experiences.
AI is seeping into nearly every facet of technology, and web development is no exception. Here’s what to watch for:
- Smarter Chatbots: AI-powered chatbots are no longer clunky ‘robots’ but offer conversational, helpful support round the clock.
- Personalized Recommendations: Sites that ‘learn’ your preferences – products, content, even web design elements tailored to you.
- AI-Assisted Development: Automated code generation and optimization tools assist developers, speeding up processes.
2. Progressive Web Apps (PWAs): The Rise of PWAs and Their Impact on Mobile Web Experiences
PWAs bridge the gap between websites and native mobile apps. Expect even more focus on:
- App-like Experiences: PWAs can work offline, send push notifications, and feel like a native app on your phone.
- Faster and Smoother: Reduced loading times and a seamless experience, especially on lower-bandwidth connections.
- Bridging the App Gap: For businesses, PWAs offer some app-like benefits without the full commitment of developing for Apple and Android app stores.
3. Voice Search Optimization: Preparing Your Web Presence for Voice Search Compatibility
“Hey Siri, find me hiking trails…” Voice search is here to stay, so consider:
- Natural Language Content: Write as people speak, using conversational phrases and questions.
- Structured Data: Make it easy for search engines to understand your content for quick, accurate voice query results.
- Local SEO Matters Even More: Voice search often favors ‘near me’ results. Ensure your local SEO is strong.
4. API-First Development: Prioritizing API development for better integration with other services and systems.
APIs are the ‘glue’ that allows different applications to communicate. API-first development means:
- Flexibility and Scalability: Build your web app or site with future integrations and expansions in mind from the start.
- Faster Time to Market: Develop core functionality, then add features or services seamlessly via external APIs.
- Opening New Possibilities: Partner with other businesses, offer data-driven services, and innovate on your core offering.
5. Cybersecurity Trends: Upcoming Cybersecurity Threats and How to Prepare Your Web Applications
Unfortunately, the greater the innovation, the greater the need to be vigilant. Key cybersecurity trends to consider:
- Increased AI-Powered Attacks: Hackers use AI for more refined phishing, malware, and social engineering attacks.
- Zero-Trust Security: Old ‘firewall’ thinking evolves. Every access attempt is verified, even within your network.
- User Education is Key: Even with the best tech, humans are often the weak link. Educate yourself and employees on safe practices.
6. Serverless Architectures: The Benefits and Considerations of Going Serverless
Ideal for applications with fluctuating traffic, serverless means you don’t manage your own servers. Consider:
- Scalability on Demand: No paying for unused server capacity or scrambling to upscale during traffic peaks.
- Cost-Effectiveness: Often leads to lower operational costs due to a pay-per-use model.
- Caveats: May be less ideal for long-running processes, and vendor lock-in can become a concern.
7. Blockchain Technology: Exploring Blockchain’s Potential in Enhancing Web Application Security and Transparency
Beyond crypto, blockchain offers potential for:
- Decentralized Security: Less vulnerable to single points of failure compared to traditional data storage.
- Immutable Records: Audit trails, transaction logging, and verifiable ownership in industries where this is paramount.
- Evolving Use Cases: Blockchain is still relatively young, so expect even more creative applications in the future.
Navigating the Trends
The key is not to chase every shiny new technology. Instead, ask yourself:
- Does it solve a real problem for my users or my business?
- Can I implement this effectively with my available resources?
- What are the potential risks and drawbacks?
Conclusion: Choosing Your Ideal Web Development Partner
The decision of who builds your web presence is perhaps as important as the design or the features themselves. Your chosen partner is either a catalyst for success or a potential source of frustration and wasted resources. Let’s recap the guideposts to finding that perfect fit:
- Know Yourself First: Define your project goals with crystal clarity. What problem does your website or application solve? How will success be measured?
- Prioritize Expertise, Not Just Price: Experience, a track record of success, and a focus on quality hold immense long-term value over bargain-basement quotes.
- Communication is Queen: Look for a partner who values transparency, proactive updates, and a willingness to truly understand your business needs.
- The Tech Matters: Ensure their technology recommendations align with the complexity and scalability requirements of your project. Don’t be swayed by buzzwords alone.
- Think Long-Term: Consider not just the initial build, but also support, maintenance, and how your web application will evolve over time.