In the realm of digital product design, picking the right tool is paramount, a choice that often comes down to Figma or Adobe XD. These platforms empower designers with a suite of features for creating user interfaces, vector-based design, and building design systems, shaping the way digital products come to life. Figma, a cloud-based software, thrives on collaboration and real-time editing, offering a robust free tier for individuals and small teams. Conversely, Adobe XD, part of the broader Adobe ecosystem, capitalizes on integration with other Adobe products and provides robust prototyping features, albeit with a subscription model after a 7-day free trial .
As we dive into this comparison, our discussion will span from the intuitive user interfaces of both tools to their collaborative capabilities, prototyping prowess, and how they handle asset management and libraries. We aim to guide you through each platform’s strengths and nuances, including their support for third-party plugins and community resources. Whether you’re building intricate design systems or crafting the next groundbreaking digital product, understanding the differences between Figma and Adobe XD will help you choose the right design software for your workflow .
Figma Overview
Figma has carved a niche for itself in the digital design landscape, primarily due to its cloud-based architecture and a strong emphasis on collaboration. Its offerings are broad, catering to a wide array of design needs, from UI/UX design to prototyping and beyond.

Here’s an in-depth look at Figma’s core features and functionalities:
- Accessibility and Collaboration:
- Cloud-Based Platform: Figma operates entirely in the cloud, which means it’s accessible from any browser on macOS, Windows, and Linux (beta), eliminating the need for heavy downloads or platform-specific versions .
- Real-Time Collaboration: It allows multiple designers to work on the same project simultaneously. This feature is further enhanced with tools like commenting and feedback embedded directly within the design, making it a powerhouse for teamwork and instant revisions .
- Cross-Platform Performance: Whether you’re working from a desktop app or directly in a browser, Figma ensures a seamless experience. Its web-based nature, supported by a powerful 2D WebGL rendering engine, guarantees that files are always up-to-date and sharing for collaboration is straightforward.
- Design and Prototyping Capabilities:
- Vector Drawing and Editing: Figma’s vector tools are known for their flexibility and customization options, surpassing those of Adobe XD. This, combined with the Auto Layout feature, enables designers to create responsive interfaces with ease.
- Comprehensive Design Systems: The platform integrates components and design systems directly within the app, supported by a vast library of fonts, shapes, and colors. This makes Figma not just a tool for creating visuals like icons and social media graphics but also for building intricate design systems
- Prototyping and Interactive Design: Figma excels in prototyping, offering the ability to create interactive prototypes within the design file itself. This facilitates user testing and mobile testing through the Figma Mirror app, enhancing the overall design and development workflow.
- Extended Functionality and Integration:
- Third-Party Plugins and Extensions: A growing library of plugins developed by the community significantly expands Figma’s functionality, allowing for a more customized and efficient workflow.
- Integration with Other Tools: Its seamless integration with various third-party apps enhances Figma’s versatility, making it a central hub for design workflows. This is especially beneficial for teams that rely on multiple tools for their projects.
- FigJam for Brainstorming: Figma also offers FigJam, an online whiteboarding tool ideal for brainstorming, strategic planning, and early-stage design exploration. This complements the main design tool, supporting the creative process from ideation to execution.
In essence, Figma’s platform is designed to support not just the individual designer but teams working on complex projects that require real-time collaboration and flexibility. Its cloud-based nature, combined with a robust set of design and prototyping tools, makes it an attractive option for digital product design.
Key Features of Figma
Figma’s expansive feature set caters to a broad spectrum of design needs, from individual projects to large-scale enterprise requirements. To provide a clearer understanding, we’ve broken down the key features across its various plans:
- Professional Plan:
- Unlimited Figma and FigJam files
- Team libraries for shared resources
- Advanced prototyping capabilities
- Developer handoff with dev mode
- Comprehensive version history
- Options for both shared and private projects
- Organization Plan:
- Org-wide design system libraries
- Design system analytics for insight
- Branching and merging for collaborative work
- Private plugins for customized workflows
- Centralized administration and file management
- Unified billing for streamlined operations
- Single sign-on (SSO) for enhanced security
- Enterprise Plan:
- Advanced theming with up to 40 modes
- REST API for managing variables and syncing workflows
- Customizable design system defaults by workspace
- Dedicated workspaces for organized collaboration
- Enhanced guest access controls and role setting via SCIM
- Idle session timeout and advanced link sharing controls for security
Figma’s unique features, such as Auto Layout and the Inspect panel, significantly enhance the design workflow:
- Auto Layout: Enables the creation of responsive interfaces that adapt to content changes, simplifying the design process for various screen sizes and devices.
- Developer Handoff: Offers robust and user-friendly specs within the design file, making it simpler for developers to understand design intentions and extract necessary code.
- Inspect Panel: Provides direct access to design specifications, allowing developers to easily obtain CSS, Swift, and Android XML codes.
Moreover, Figma’s integration capabilities and support for real-time collaboration set it apart:
- Integration with Third-Party Apps: Enhances versatility by allowing designers to incorporate various external tools into their workflow.
- Community-Developed Plugins: A wide range of plugins, developed by the Figma community, extends functionality, offering solutions for specific design challenges.
- Real-Time Collaboration: Multiple team members can work on the same file simultaneously, making it a powerful tool for collaborative projects.
These features underscore Figma’s commitment to providing a comprehensive and collaborative design environment, catering to the needs of today’s digital product designers.
Collaborative Design in Figma
Figma’s approach to collaborative design truly sets it apart in the digital product design space. Here’s how it enhances teamwork and creativity:
- Real-Time Collaboration and Accessibility:
- Cloud-Based Platform: Accessible from any device with an internet connection, ensuring team members can work from anywhere.
- Real-Time Editing: Multiple designers can work on the same project simultaneously, with changes reflecting instantly for everyone.
- Observation Mode: Ideal for presentations, allowing team members to follow along as one user navigates the design.
- Version History: Keeps track of all changes, making it easy to revert to previous versions if needed .
- Enhanced Communication Tools:
- Invite-Only Access: Control who can view, comment, or edit files, ensuring only relevant stakeholders have access.
- Embedded Commenting: Facilitates feedback within the design file itself, streamlining the review process.
- @Mentioning: Directly notify individuals in conversation threads for quicker responses and clarity.
- FigJam for Early-Stage Collaboration:
- Purpose-Built for Brainstorming: Designed to keep teams focused on ideation rather than pixel-perfect designs.
- Versatile Use Cases: Supports a range of activities from strategic planning to running design critiques and planning offsites.
- Tightens Collaboration: Enables co-designing of features from scratch with product partners, fostering a more integrated design process .
Figma’s comprehensive suite, including its all-in-one design platform and the innovative FigJam for brainstorming, empowers teams to collaborate efficiently from the early stages of the design process through to development. Its focus on real-time collaboration and communication tools like embedded commenting and @Mentioning ensures that feedback loops are short and productive, making it an ideal choice for remote teams and those looking to streamline their design workflows.
Adobe XD Overview
Adobe XD, a cornerstone of the Adobe Creative Cloud, brings a comprehensive suite of design and prototyping tools to the table.

Let’s delve into the aspects that make Adobe XD an essential tool for UX designers and digital product creators:
- Core Functionalities:
- Vector-Based Design and Prototyping: Adobe XD is renowned for its vector-based approach, allowing for the creation of crisp, scalable designs for UI and UX projects. This capability is crucial for developing interfaces that remain sharp across various screen sizes and resolutions [.
- Comprehensive Design Process Support: From wireframes and templates to full-fledged prototypes, Adobe XD covers every stage of the digital design process. It’s equipped to handle illustrations, graphics, and user interface design, streamlining the workflow for UX/UI designer.
- Optimized Performance and Interface: The tool is praised for its clean interface and optimized performance, making it a go-to choice for professionals aiming for efficiency without sacrificing quality .
- Integration and Collaboration:
- Adobe Creative Cloud Ecosystem: Being part of the Adobe family, XD integrates seamlessly with over 20 other Adobe apps, such as Photoshop and Illustrator. This connectivity enhances workflow, allowing designers to incorporate a wide range of assets into their projects.
- Coediting and Sharing: Adobe XD supports real-time collaboration through features like coediting, linked assets, and Creative Cloud libraries. These functionalities enable teams to work together seamlessly, regardless of their physical location.
- Compatibility and Accessibility:
- Cross-Platform Support: Adobe XD is accessible on a variety of platforms, including Windows 7 or later, macOS 10.12 or later, and mobile applications for iOS and Android. This wide compatibility ensures that designers can work on their projects across different devices .
- System Requirements: To run Adobe XD, users need at least 4 GB of RAM and 4 GB of available storage space, making it accessible to a wide range of computers without necessitating high-end specifications.
In summary, Adobe XD stands out as a powerful vector-based tool for UI/UX design, offering a rich set of features for prototyping and collaboration within the Adobe ecosystem. Its emphasis on performance, coupled with extensive support for design processes and team collaboration, positions Adobe XD as a formidable competitor in the design tool market.
Key Features of Adobe XD
Adobe XD’s extensive feature set is designed to streamline the design process, from initial concept to final handoff. Here’s a breakdown of its key features:
- Prototyping and Animation Tools:
- Responsive Resize: Manually set anchors and fixed dimensions to ensure designs adapt smoothly across different screen size.
- Live Preview and Repeat Grid: Instantly preview designs on actual devices and efficiently replicate lists and galleries.
- Voice Commands and Gestures Support: Incorporate voice interactions and gesture controls in prototypes for a more dynamic user experience.
- Sophisticated Prototyping: Create interactive animations with auto-animate, utilize timed transitions, overlays, and voice prototypes for a comprehensive prototype.
- Design and Layout Capabilities:
- Artboards, Guides, and Layers: Utilize artboards for design frameworks, guides for alignment, and layers for organizing design elements.
- Shapes, Objects, and Path: Access a variety of design elements and utilize Boolean operations for complex designs.
- Text and Fonts: Leverage a wide range of fonts and text tools for detailed typographic designs .
- Components and States: Create reusable components with multiple states to streamline design consistence.
- Masking and Effects: Apply masks, blur effects, gradients, and blend effects to enhance visual appeal.
- Videos and Lottie Animations: Integrate videos and Lottie animations into prototypes for a richer presentation.
- Collaboration and Integration:
- Live Co-editing and Cloud Files: Enable real-time collaboration with team members on shared projects.
- Adobe Creative Cloud Integration: Seamlessly work with assets from other Adobe apps, enhancing workflow efficiency.
- Handoff Process: Utilize ‘Share for Development’ mode to provide developers with a shareable link to access design specs, streamlining the transition from design to development.
Adobe XD’s business plan further enhances collaboration and security with features like password protection, user roles, and advanced asset exporting options. This comprehensive suite of tools and functionalities positions Adobe XD as a powerful ally for designers and teams aiming to create, prototype, and collaborate on digital products efficiently.
Adobe’s Ecosystem: Integration with Other Adobe Tools
In the vibrant landscape of design tools, Adobe XD’s integration with the broader Adobe ecosystem stands as a significant advantage, especially for those already embedded within Adobe’s suite of applications. Here’s how Adobe XD harmonizes with other Adobe tools, enhancing the design workflow:
- Creative Cloud Libraries Integration:
- Seamless Asset Access: Design assets created in Photoshop or Illustrator can be effortlessly accessed and added to XD artboards, thanks to Creative Cloud Libraries. This feature ensures a fluid transition of assets across the Adobe suite, streamlining the design process.
- Synchronized Updates: When changes are made to a library, notifications are sent out, allowing users to apply these updates to their active XD documents. This keeps all project assets up-to-date across applications, enhancing consistency and efficiency.
- Collaboration and Sharing:
- Cloud-Based Prototypes and Documents: Prototypes and XD documents stored in the cloud can be shared with stakeholders for review and feedback, fostering a collaborative environment. This cloud-based approach not only facilitates real-time feedback but also ensures that all stakeholders have access to the latest version of the project.
- Adobe XD Libraries: These libraries enable users to build, manage, and distribute design and brand systems directly within the XD application. Users can create and share reusable design elements such as colors, character styles, and components, which can be directly placed onto the design canvas. This feature significantly boosts productivity by allowing for the quick application of consistent design elements across projects.
- Enhanced Workflow with Plugins and Third-Party Integrations:
- Adobe XD Plugins: A variety of plugins, including PhotoSplash, Content Generator, and Export to After Effects, allow for importing assets, generating content, or exporting files, thereby extending XD’s functionality . These plugins can be a game-changer for designers looking to automate parts of their workflow or integrate specialized functionalities.
- Third-Party App Connectivity: Adobe Creative Cloud’s ability to connect with productivity and collaboration tools like Slack, Microsoft Teams, Dropbox, Google Drive, and OneDrive further enhances the design workflow. This connectivity allows designers to integrate their design process with their communication and file-sharing ecosystems, making project management more efficient.
Through its comprehensive integration with Adobe’s ecosystem and beyond, Adobe XD provides a robust platform for designers to create, collaborate, and share their work seamlessly. The synergy between XD and other Adobe tools, coupled with the support for third-party applications and plugins, offers a versatile and powerful environment for digital product design.
Figma vs. Adobe: The User Interface Battle
In the arena of user interface design tools, Figma and Adobe XD present compelling offerings, each with its unique strengths. As we explore the nuances of their interfaces, it’s crucial to consider how these tools align with different workflows and design needs.

Accessibility and Platform:
- Figma: A browser-based tool with desktop applications for macOS and Windows. Its cloud-first approach ensures accessibility from any device with an internet connection, promoting seamless collaboration and real-time updates backed by a powerful 2D WebGL rendering engine.
- Adobe XD: Primarily a desktop application available on both macOS and Windows. While it requires installation, its integration within the Adobe ecosystem offers a cohesive experience for users of other Adobe applications. Adobe XD’s desktop-centric model focuses on leveraging the power of local computing resources for performance.
Collaboration and Flexibility:
- Figma’s Collaboration-First Approach: Known for its intuitive interface and rich collaboration features, Figma allows for real-time editing and commenting, making it a powerhouse for teamwork. Its cloud-based nature facilitates real-time updates and seamless collaboration, ensuring that no detail is too small for team scrutiny.
- Adobe XD’s Customizable Share Links: While Adobe XD emphasizes rapid design and prototyping iterations, it also offers robust collaboration tools such as customizable share links. These links are tailored for delivering the correct view to each stakeholder, enhancing the review and feedback process. The integration with Creative Cloud Libraries further supports a collaborative workflow by allowing users to share and update assets across the Adobe suite.
Design System and Responsiveness:
- Figma’s Auto Layout vs. Adobe XD’s Responsive Resize:
- Figma’s Auto Layout feature enables designers to create responsive interfaces that adapt based on set rules, offering a high level of control over how components resize and reflow.
- Adobe XD’s Responsive Resize feature automatically applies resizing rules to each component, simplifying the process of adapting designs across different screen sizes. This automatic adjustment streamlines the workflow for rapid prototyping.
- Design System Integration:
- Figma’s design system capabilities are confined within the Figma app, fostering a streamlined and integrated environment for managing components and libraries.
- Adobe XD allows for the publication of design systems as Creative Cloud Libraries, providing a broader ecosystem for asset management and collaboration across Adobe tools.
In summary, Figma and Adobe XD each offer distinct advantages in the user interface battle. Figma’s cloud-based, collaboration-first approach is suited for teams seeking real-time interaction and flexibility, while Adobe XD caters to users looking for rapid prototyping within the Adobe ecosystem and a more desktop-oriented workflow.
Collaboration and Teamwork
In our exploration of Figma and Adobe XD, the aspect of team collaboration emerges as a pivotal factor in choosing the right tool for your workflow. Both platforms offer unique approaches to fostering teamwork and collaboration among designers and stakeholders. Here, we delve into how each platform caters to collaborative design efforts:
- Figma:
- Real-Time Collaboration: One of Figma’s standout features is its ability to allow multiple designers to work on a single file simultaneously. This real-time collaboration is a game-changer for teams, enabling instant feedback and iteration without the need for cumbersome file exchanges.
- Cloud-Based Platform: Being cloud-based, Figma ensures that all team members have access to the latest version of the design project, regardless of their location. This eliminates version control issues and simplifies the process of keeping everyone on the same page.
- Embedded Commenting and @Mentioning: Figma enhances communication within the design process by allowing team members to leave comments directly on the design files. The @mentioning feature further streamlines communication, ensuring that feedback is directed to the right person promptly.
- Adobe XD:
- Coediting and Document Sharing: Adobe XD introduces coediting, a feature that lets multiple users work on a document simultaneously. Similar to Figma, this fosters a collaborative environment but is complemented by Adobe’s robust ecosystem, offering seamless integration with other Adobe tools.
- Creative Cloud Libraries: The integration with Creative Cloud Libraries is a significant advantage for teams working within the Adobe ecosystem. It allows for the easy sharing and updating of assets across different Adobe applications, ensuring consistency across projects.
- Prototype Sharing and Feedback: Adobe XD excels in sharing prototypes for feedback. Designers can share links to interactive prototypes, which stakeholders can review and comment on, making the feedback loop efficient and centralized.
In conclusion, both Figma and Adobe XD offer powerful collaboration features, but they cater to slightly different needs and workflows. Figma’s strength lies in its real-time collaboration and cloud-based accessibility, making it ideal for teams looking for flexibility and immediacy in their design process. On the other hand, Adobe XD’s integration with the Adobe ecosystem and its robust prototyping and feedback tools make it suitable for teams deeply embedded in Adobe’s suite of tools, looking for a seamless transition between applications.
Cross-Platform Performance
In the context of cross-platform performance, understanding how Figma and Adobe XD operate across different devices is crucial for designers who value flexibility and accessibility in their tools.
Here’s a comparative insight:
- Figma:
- Browser-Based Flexibility: As a browser-based tool, Figma shines in offering seamless collaboration and cross-device compatibility. This means that whether you’re on a Mac, Windows, or even Linux system, Figma provides a consistent user experience without the need for any downloads or installations.
- Universal Accessibility: The platform’s unparalleled cross-platform compatibility ensures that designers have a smooth and consistent experience across all devices. This level of accessibility is especially beneficial for teams working in diverse computing environments or for individuals who frequently switch between different operating systems.
- Adobe XD:
- Desktop-Centric Design: Unlike Figma, Adobe XD operates primarily as a desktop application for macOS and Windows. While it offers a web version, it’s not as fully-featured as its desktop counterpart, which could limit accessibility and flexibility for users who prefer or require a platform-agnostic design environment.
This comparison highlights a key differentiator between Figma and Adobe XD in terms of cross-platform performance. Figma’s browser-based nature makes it a more accessible and flexible option for designers and teams that value the ability to work seamlessly across different devices and operating systems. On the other hand, Adobe XD’s strength lies in its powerful desktop application, which is optimized for macOS and Windows users but may not offer the same level of accessibility for those on other platforms.
Prototyping Capabilities
When it comes to bringing design concepts to life, prototyping capabilities are a crucial factor in selecting the right design tool. Here’s how Figma and Adobe XD stack up in this domain:
- Figma’s Prototyping Strengths:
- Interactive Prototypes with Ease: Figma’s intuitive interface allows designers to create highly interactive prototypes. This includes the ability to incorporate complex animations and transitions directly within the design platform, making it a seamless experience for users to visualize the final product.
- Export Options: Once the prototypes are ready, Figma provides the flexibility to publish them as interactive prototypes or export them as images, catering to various stages of the design review process.
- Adobe XD’s Prototyping Capabilities:
- Robust Tools for Animation: Adobe XD is well-regarded for its prototyping tools that include interactive animations. These tools enable designers to simulate sophisticated interactions and motion within their prototypes, adding a layer of depth and realism to the user experience.
- Integration Challenges: Despite its powerful prototyping tools, Adobe XD faces some challenges with seamless integration. This can potentially lead to a less fluid process when creating prototypes, especially when compared to Figma’s more integrated approach.
In summary, while Adobe XD offers robust tools for creating interactive animations , Figma’s platform is praised for its intuitive interface and the ability to easily integrate complex animations and transitions into prototypes . Additionally, Figma provides versatile options for sharing and exporting designs, enhancing the overall flexibility and efficiency of the design process . This comparison sheds light on the distinct prototyping capabilities of each tool, guiding designers in making an informed choice based on their specific project needs.
Asset Management and Libraries
In the realm of digital design, efficient asset management and comprehensive library systems are pivotal for streamlining workflows. Figma and Adobe XD offer robust solutions, each with unique features tailored to enhance design consistency and efficiency. Let’s delve into the specifics of how these platforms manage assets and libraries:
Figma’s Asset Management and Libraries:
- Libraries: A cornerstone of Figma’s design system, libraries are collections of reusable design assets, including components, styles, and variables. These assets serve as the building blocks of a design, ensuring consistency across projects .
- Components: Serve as individual elements or collections of elements that can be reused.
- Styles: Presets for text, color, and effect properties, facilitating uniformity in design aesthetics.
- Variables: Custom properties that enhance the adaptability of a design system.
- Accessibility: Libraries in Figma are accessible in any draft or team files where users have editing rights, fostering a collaborative environment. Publishing a library makes its assets available for use across different files, with updates requiring republishing to reflect changes.
- Collaboration and Control: Figma empowers users with editing access to review, accept, or ignore updates to components, styles, or variables. Team admins can manage library availability, ensuring the right assets are accessible across team files.
Adobe XD’s Asset Management and Libraries:
- Document Assets: Adobe XD allows designers to add a variety of assets as Document Assets, including colors, character styles, components, audio, and video. This feature supports a dynamic and rich design process.
- Asset Management: Users can view, sort, search, and filter assets efficiently in Grid or List view. Hovering over assets reveals detailed information, such as Hex values for colors and the number of component instances on the canvas, enabling precise asset management.
- Library Tool: Adobe XD’s library tool provides access to components and stickers, including those curated by Adobe, enhancing the creative palette available to designers. This integration facilitates the use of these assets not only in Adobe XD but also in FigJam files .
In summary, both Figma and Adobe XD offer powerful features for asset management and libraries, each tailored to the platforms’ overarching design philosophies. Figma’s cloud-based, collaborative approach ensures that assets are easily accessible and updatable across projects, promoting real-time collaboration and flexibility. Adobe XD, with its seamless integration within the Adobe ecosystem, provides a rich set of assets and efficient management tools, making it a powerful ally for designers entrenched in Adobe’s suite of tools. The choice between Figma and Adobe XD in this aspect may boil down to specific workflow preferences and the broader tool ecosystem in which a team operates.
Integration with Other Tools
Figma’s ecosystem is designed to enhance your design workflow and collaboration through a myriad of integrations and plugins, ensuring that you have all the tools you need at your fingertips. Here’s how Figma stands out in terms of integration with other tools:
Browse and Install Community Plugins
- Community Tab: Easily accessible from the left sidebar, the community tab is your gateway to a plethora of plugins that cater to various needs, from enhancing productivity to integrating with other software tools.
- Diverse Plugin Options: Whether you’re looking to streamline your workflow, enhance design capabilities, or integrate with other platforms like Slack, Dropbox, Jira, or Google Drive, Figma’s community plugins have got you covered.
Seamless Third-Party App Integrations
Figma allows for smooth integration with a wide range of third-party apps, enhancing its versatility and making it a central hub for your design workflow. Access these integrations directly from the share menu in the top right corner, simplifying the process of connecting Figma with your preferred tools.
Categories of Third-Party Tools Integrated with Figma
Figma’s integrations span across various categories, ensuring that every aspect of your design process is covered:
- Prototyping & User Testing: Tools like Sprig, ProtoPie, Principle, Maze, Framer Web, Pendo, Bubble, Axure, Mixpanel, UXtweak, UserTesting, and dscout are seamlessly integrated, making user testing and prototyping a breeze.
- Developer Handoff: With integrations like Visual Studio Code, Storybook, Zero Height, AWS Amplify Studio, GitLab, Zeplin, and Frontify, Figma streamlines the transition from design to development, ensuring a smooth handoff process.
- Collaboration & Productivity: Enhance your team’s productivity with tools such as Google Workspace, Microsoft Teams, Zoom, Slack, Notion, Asana, Lingo, P2, Dropbox, Trello, Coda, Jira, Confluence, StoriesOnBoard, Qatalog, and Productboard, all integrated within Figma for a seamless collaboration experience.
By offering such extensive integration capabilities, Figma not only stands as a powerful design tool but also as a versatile platform that connects designers with the tools they need to bring their creative visions to life, fostering a more efficient and collaborative design process.
Third-Party Plugins and Extensions
In the dynamic world of design tools, third-party plugins and extensions significantly enhance the capabilities of platforms like Figma and Adobe XD. These additions provide a range of functionalities, from improving workflow efficiency to integrating with other software tools. Let’s explore some of the standout plugins and extensions available for both platforms:
Figma Plugins:
- Design and Prototyping:
- Figma to Code: Converts designs to HTML, Tailwind, Flutter, and SwiftUI, streamlining the transition from design to development.
- Anima – Figma to Code: Exports designs to responsive code, including React, HTML, Vue, CSS, and Tailwind, enhancing the prototyping process.
- Mockup Plugin: Offers thousands of high-quality mockups for devices, print, and AI, facilitating realistic presentations.
- Content and Asset Management:
- Unsplash: Allows for the insertion of high-quality images directly into designs, enriching visual content.
- Iconify: Provides access to popular open-source icon sets, including emojis, broadening the design elements available.
- Remove BG: Automatically removes the background of images with a single click, simplifying image editing tasks.
- Utility and Enhancement:
- Autoflow: Automatically draws flow arrows, aiding in the creation of user flows and diagrams.
- LottieFiles – Create animations: Animates designs with Lottie animations, exporting them from Figma to Lottie, adding dynamic elements to prototypes.
- Stark – Contrast & Accessibility Tools: Fixes contrast and typography issues, adding WCAG annotations for a smooth design-to-dev handoff.
Adobe XD Plugins:
- Enhanced Design Experience:
- UnDraw: Offers a wide range of customizable illustrations, enriching the visual appeal of designs.
- XD Color Palettes: Facilitates the creation and application of color palettes, ensuring consistency across designs.
- Adobe Creative Cloud Libraries: Seamlessly integrates with Adobe’s ecosystem, allowing for efficient asset management and usage.
- Content and Asset Integration:
- PhotoSplash 2: Enables the addition of high-quality stock photos directly into XD projects, enhancing visual storytelling.
- UI Faces: Aggregates avatars for design mockups, simplifying the process of adding human elements to interfaces.
- Workflow Optimization:
- XD Plug-in Manager: Helps manage and discover new plugins, keeping the design tool optimized and up-to-date.
- Mockplus iDoc: Streamlines the handoff by exporting designs into a format that developers can easily work with.
Both Figma and Adobe XD offer a rich ecosystem of plugins and extensions, each tailored to enhance different aspects of the design process. Figma’s community-developed plugins provide a wide array of functionalities, from design and prototyping to content management and utility enhancements. On the other hand, Adobe XD’s plugins, including those for enhanced design experiences and workflow optimization, integrate seamlessly with the broader Adobe ecosystem, offering a cohesive experience for users of other Adobe tools . This comparison underscores the diverse capabilities and strengths of each platform’s plugin ecosystem, highlighting the importance of third-party extensions in elevating the design workflow.
Community Support and Resources
Exploring the vibrant communities behind Figma and Adobe XD reveals a wealth of resources and opportunities for engagement, learning, and collaboration. Here’s a closer look at what each platform offers:
Figma Community Features:
- Diverse Engagement: Users can dive into the Figma Community to connect with other designers, access a plethora of shared resources, and engage in meaningful discussions. This platform fosters a sense of belonging and encourages knowledge sharing among its members.
- Resource Sharing and Management:
- Community Profiles: Create a profile to share resources, manage team and organization profiles, and engage with the broader community.
- Access and Duplication: Easily access and duplicate files shared by others for your projects, extending Figma’s functionality with community-created plugins.
- Feedback and Reporting: Engage in discussions, provide feedback on shared resources, and report any issues to help maintain a positive and productive community environment.
- Creator Visibility: Join as a creator to share your resources, learn how to increase your visibility, and follow the guidelines for publishing files to ensure a positive experience for all users. Manage your shared resources and make them private again if needed, ensuring control over your contributions.
Adobe XD Community Offerings:
- Expansive Subscriber Base: Adobe XD boasts over 12 million Creative Cloud subscribers, providing a large and rapidly growing community for designers to tap into. This extensive network offers ample opportunities for collaboration and learning.
- Comprehensive Support:
- Community Resources: Adobe XD provides a range of community resources, including events, livestreams, an education program, and user groups, fostering a supportive environment for designers of all levels.
- Community Creators: The platform encourages contributions from community creators, though it’s noted that Adobe XD’s plugin library is growing but currently more limited compared to Figma’s extensive offerings.
In summary, both Figma and Adobe XD offer robust communities that support designers in different ways. Figma’s community is highly interactive, with numerous opportunities for users to share resources, engage in discussions, and contribute as creators, backed by comprehensive guidelines and support. On the other hand, Adobe XD’s community benefits from a large subscriber base and offers a range of resources and events, although its plugin library and creator contributions are still expanding. Each community has its unique strengths, catering to the diverse needs and preferences of designers worldwide.
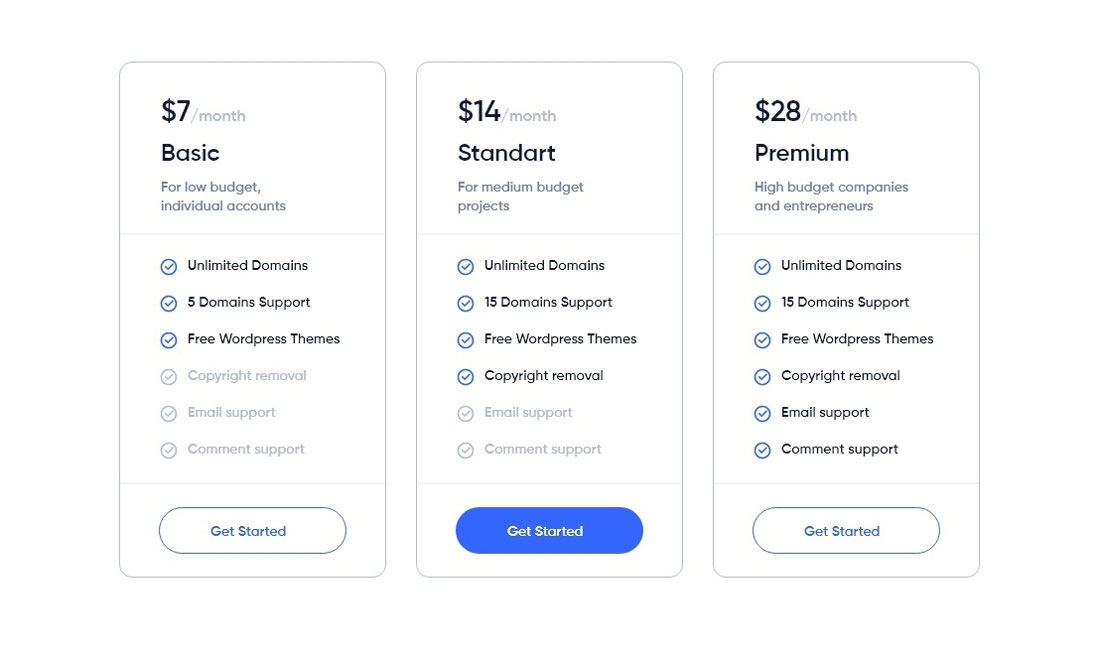
Pricing Models
When considering the financial aspect of choosing between Figma and Adobe XD for your design workflow, it’s essential to understand the pricing models each platform offers.

Here’s a breakdown to help you gauge which might better fit your budget and requirements:
Figma Pricing:
- Free Plan: Ideal for individuals and small teams, offering unlimited files and cloud storage.
- Cost: $0
- Professional Plan: Geared towards professionals looking for more advanced features.
- Cost: $12 per editor per month
- Organization Plan: Designed for larger teams needing organization-wide design systems and advanced security.
- Cost: $45 per editor per month
- Enterprise Plan: Offers the most comprehensive features for enterprise-level functionality.
- Cost: $75 per editor per month
Adobe XD Pricing:
- Free Starter Plan: Allows use of the software for one active project, perfect for trying out the platform.
- Cost: $0
- Single App Plan: For individuals or teams needing more than what the free plan offers.
- Cost: $9.99 per month
- Business Plan: Provides advanced collaboration tools and support for larger teams.
- Cost: $22.99 per user per month
- Creative Cloud Plan: Includes Adobe XD among other Adobe applications, suitable for users requiring a broad range of Adobe tools.
- Cost: $52.99 per month
It’s noteworthy that Adobe offers a variety of plans and pricing options for their Creative Cloud services, with a free trial available for users to explore the platform. This flexibility ensures that whether you’re an individual designer, part of a small team, or a large organization, there’s likely a plan that aligns with your needs and budget constraints. Meanwhile, Figma’s pricing model is praised for its flexibility, especially with its free plan for small projects, which can be a compelling option for those just starting or working on limited-scale projects.
The Verdict: Making Your Choice
Making the choice between Figma and Adobe XD hinges on a variety of critical factors that cater to the unique demands of your design workflow. To streamline the decision-making process, let’s break down these considerations:
- Functionality and Collaboration:
- Figma: Offers unparalleled real-time collaboration features, making it ideal for teams that prioritize simultaneous editing and feedback within a cloud-based environment.
- Adobe XD: Stands out for its advanced prototyping capabilities and seamless integration with other Adobe Creative Cloud tools, benefiting users already entrenched in the Adobe ecosystem.
- Platform Compatibility and Mobile Design:
- Figma: Being browser-based, it ensures accessibility across different platforms without the need for installations, thus facilitating a broad range of mobile design capabilities.
- Adobe XD: Provides robust mobile design and testing tools, but with a focus on desktop applications for macOS and Windows, which might limit cross-platform flexibility.
- Pricing and Learning Curve:
- Figma: Offers a generous free tier suitable for individuals and small teams, combined with a relatively gentle learning curve due to its intuitive interface.
- Adobe XD: While it also provides a free starter plan, the full suite of features comes at a subscription cost. The learning curve might be steeper for those not familiar with Adobe’s interface but smoother for current Adobe users .
In conclusion, the decision between Figma and Adobe XD should be guided by your specific needs concerning functionality, collaboration, compatibility with your current toolset, and budget constraints. Adobe XD is recommended for users who require powerful prototyping capabilities and deep integration with other Adobe tools. On the other hand, if your workflow benefits from real-time collaboration and cross-platform accessibility, Figma emerges as a strong contender. Consider your team’s size, the complexity of your projects, and your future scalability needs to make an informed choice that aligns with your design goals.
Conclusion
Throughout this in-depth analysis, we have embarked on a comparative journey that navigates the intricate landscapes of Figma and Adobe XD—two titans in the realm of digital design. Each platform manifests its prowess through distinctive features, from Figma’s cloud-based, collaboration-centric approach to Adobe XD’s seamless integration within the Adobe ecosystem and its advanced prototyping capabilities. The decision between these two platforms hinges not merely on their individual merits but on aligning their strengths with the specific needs, workflows, and collaborative dynamics of design teams.
As we conclude, it becomes evident that the choice between Figma and Adobe XD transcends a simple binary preference, urging a nuanced consideration of project demands, team structure, and the broader digital tool ecosystem in which a design practice operates. Whether your workflow benefits from the real-time, platform-agnostic collaboration offered by Figma or the specialized, integration-heavy capabilities of Adobe XD, ensuring that the chosen tool amplifies your team’s efficiency and creativity is paramount. In the evolving landscape of digital design, both Figma and Adobe XD stand as formidable allies, each offering unique avenues to elevate the design experience and outcome.
Additional Resources
Diving deeper into the world of design tools, we’ve gathered a treasure trove of resources and use cases to enrich your design journey, whether you’re a seasoned professional or just starting out. Here’s a comprehensive look at what Figma offers to bolster your design workflow:
Use Cases: How Can Figma Enhance Your Workflow?
- UI/UX Design: Craft stunning user interfaces and experiences with precision.
- Wireframing & Prototyping: Quickly bring your ideas to life with interactive wireframes and prototypes.
- Design Systems: Create and manage comprehensive design systems for consistency across projects.
- Collaboration Tools: Utilize Figma’s collaborative features for real-time feedback and iteration.
- Educational Resources: Leverage Figma for education with dedicated resources for learning and teaching design.
Essential Resources for Every Designer
Figma goes beyond being just a design tool by offering a wealth of resources to support your design journey:
- Blog & Best Practices: Stay updated with the latest design trends and tips.
- Color Wheel & Support: Explore color theory and get help when you need it.
- Developers & Resource Library: Access developer tools and a rich library of assets.
- Webinars & Downloads: Learn from experts and download essential tools.
- Our Story & Careers: Discover Figma’s journey and explore career opportunities.
Comparing Figma with Other Design Tools
To ensure you’re equipped with the best tool for your needs, here’s how Figma stacks up against other popular design platforms:
- Sketch: Known for its vector design capabilities, but Figma offers superior collaboration features.
- Adobe XD: While Adobe XD is part of the Adobe ecosystem, Figma excels in real-time collaboration and cloud-based accessibility.
- Invision Studio & Framer: These tools offer robust prototyping options, but Figma combines ease of use with comprehensive design functionalities.
- Design on Windows & Miro: Figma provides a seamless design experience across platforms, including Windows, and offers features that rival online whiteboards like Miro.
By leveraging these resources and understanding Figma’s wide array of use cases, you’re well on your way to mastering the art of digital design. Whether you’re working on UI/UX projects, creating comprehensive design systems, or collaborating with a remote team, Figma offers the tools and resources to elevate your design process.
FAQs
1. How do Figma and Adobe compare in terms of their benefits for my workflow?
Figma is the go-to choice if your focus is on team collaboration, ease of access, and a flexible approach to pricing. On the other hand, Adobe XD should be your preference if you require advanced prototyping capabilities and seamless integration with other Adobe Creative Cloud tools.
2. What are the advantages of using Figma over Photoshop for design projects?
Figma stands out for its collaborative prototyping capabilities, allowing multiple designers to edit the same file simultaneously in real-time. Being cloud-based, it is accessible from any device with an internet connection, which promotes a more dynamic and adaptable design process. Photoshop, while not designed for real-time collaboration, is more tailored for intricate image editing tasks.
3. Why might Figma be preferred over Illustrator by design teams?
Figma’s edge over Adobe Illustrator lies in its web-based platform and its emphasis on real-time collaboration. This feature is particularly beneficial for design teams as it enables multiple users to work on a project at the same time, leading to a more streamlined and efficient design process.
4. Is Figma a suitable tool for professional UX/UI design work?
Absolutely, Figma is a widely-used tool among UX/UI designers for various design tasks, including wireframing, prototyping, and creating final designs. It is well-equipped to serve as the main design tool for professional work in the UX/UI field.