Next.js stands as a stellar example of the evolution in web development technologies, having garnered immense popularity since its inception in 2016. Thanks to its lightning-fast capabilities, it’s become the go-to React framework for powerhouse streaming sites like Hulu and Netflix, securing its place in the highly competitive landscape of web applications development. It’s this growing trend towards Next.js, coupled with its rich, feature-laden architecture geared towards optimizing for search engine visibility and pre-rendering that positions it uniquely against its progenitor, React. React itself, having emerged in 2013, laid the groundwork for what has become a bustling ecosystem of user interface development tools, making the nextjs vs React comparison a topic of considerable interest among developers.
As we delve into the nuanced world of web application development, we’ll provide a comprehensive comparison that covers the core contrasts between Next.js and React, including their performance implications, support for server-side rendering and static site generation, and overall developer experience. Our discussion will span a range of considerations from scalability, ease of use, community support, and when it’s best to opt for one over the other. This exploration into nextjs vs React aims to equip developers with the insights needed to make informed decisions that best align with their project requirements, ensuring they’re well-versed in what is nextjs and what is React JS as they navigate the ever-evolving landscape of web development .
Understanding React
React, since its inception by Facebook in 2013 and subsequent open-sourcing, has evolved into one of the most popular JavaScript libraries for building dynamic user interfaces. Its component-based architecture allows developers to create reusable UI components, enhancing efficiency and maintainability.
Here’s a closer look at React’s core features and benefits:
- Component-Based Architecture: React’s design is centered around components, small, encapsulated units that manage their own state. This modular approach enables developers to build complex UIs using reusable components, promoting code reusability and reducing development time .
- State Management: Components can be either stateless or stateful, with stateful components capable of maintaining internal state data. This distinction allows for efficient data management and dynamic content rendering within applications .
- Virtual DOM: React employs a virtual Document Object Model (Virtual DOM), a programming concept that improves app performance by minimizing direct manipulation of the DOM. It only re-renders parts of the page that have changed, avoiding unnecessary updates to unchanged elements .
React’s ecosystem is further bolstered by its extensive community support and a wide array of third-party libraries. The library’s emphasis on unidirectional data flow, facilitated by the Flux architecture, simplifies debugging and enhances the developer experience. Additionally, React’s flexibility is evident in its adaptability across various environments, including web, mobile (through React Native), and server-side (using Node.js), making it a versatile tool for a broad range of projects .
Despite its many advantages, React is not without its challenges. It primarily relies on client-side rendering (CSR), which can introduce delays in content visibility and potentially impact SEO performance. However, React has adapted to these challenges by supporting server-side rendering (SSR) for improved SEO and faster initial page loads, though this requires additional setup compared to frameworks like Next.js, which offer built-in SSR support .
In conclusion, React’s simplicity, backed by a large community and extensive resources, makes it an attractive option for developers, especially those new to the world of web development. Its component-based architecture, combined with the efficiency of the virtual DOM, offers a robust foundation for building interactive and dynamic web applications.
Introduction to Next.js
Next.js emerges as a powerful React-based framework, designed to supercharge the development of web applications by offering a suite of out-of-the-box features that address common development challenges. Let’s explore some of its core capabilities:
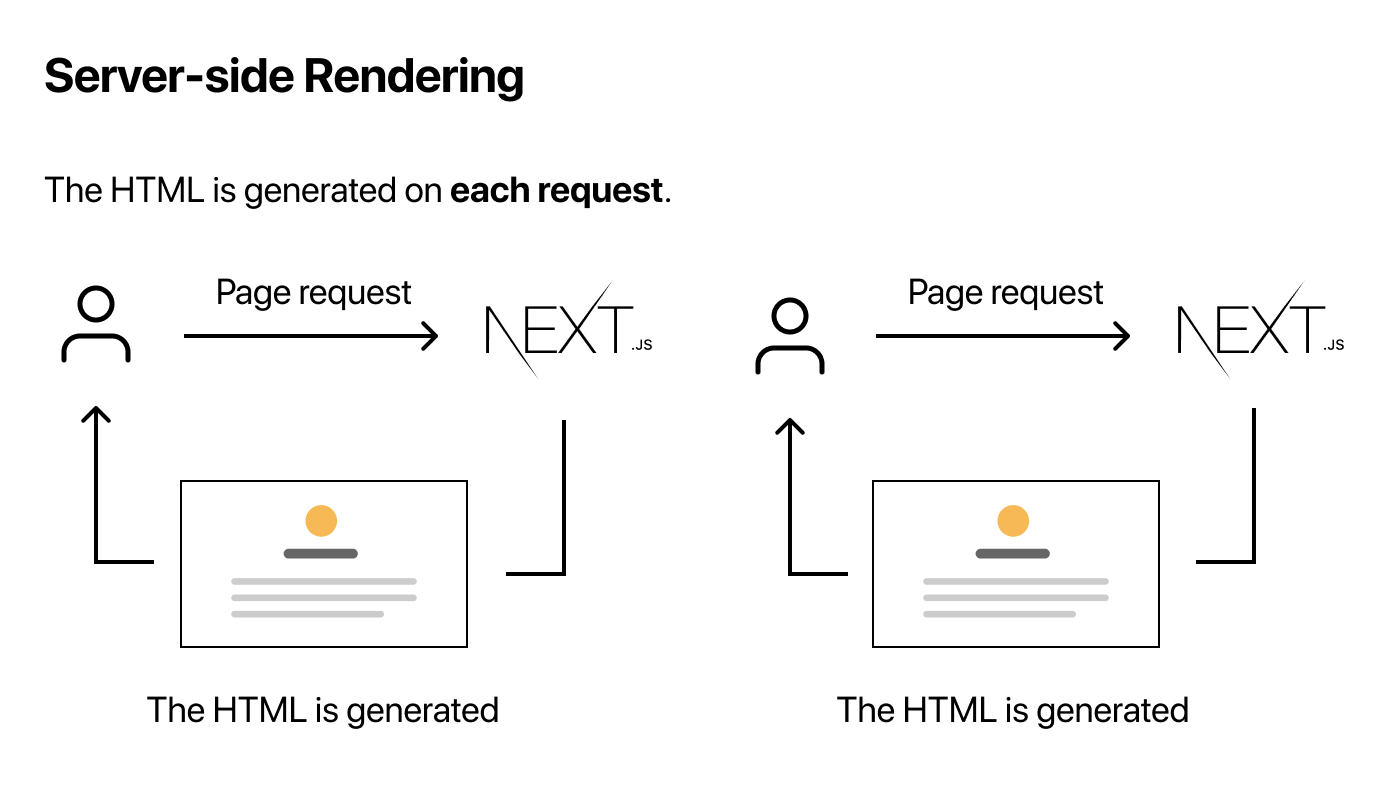
- Server-Side Rendering (SSR) and Static Site Generation (SSG): Next.js provides built-in support for both SSR and SSG, which are pivotal for improving page load times and SEO performance. SSR allows pages to be rendered on the server and delivered as fully formed HTML to the client, enhancing initial load times and SEO. SSG, on the other hand, generates static HTML files at build time, eliminating server processing for each request, thus speeding up page loads and reducing server load .
- Built-in Features for Enhanced Development Experience:
- Routing and API Calls: Next.js simplifies page setup and routing with a structured, predefined file system. It also includes built-in support for API routes, enabling serverless functions without additional configurations .
- Automatic Code Splitting: This feature optimizes the application’s performance by loading only the necessary code for the page being viewed, resulting in faster page load times.
- CSS and Sass Support: Developers can easily manage styles within their applications thanks to built-in support for CSS and Sass, alongside optimized CSS and Sass support for a better developer experience.
- Image, Font, and Script Optimizations: Next.js includes automatic optimizations for images, fonts, and scripts, contributing to improved user experience and Core Web Vitals .
- Flexibility and Scalability:
- For Various Application Types: Whether developing e-commerce sites, marketing websites, simple landing pages, or complex applications requiring fast, high-performance load times, Next.js is suitably equipped .
- Deployment: It can be deployed to Vercel with pre-built solutions available from Vercel and the community, facilitating easy deployment processes .
- Community and Resources: While Next.js has a smaller community compared to React, it is rapidly growing and benefits from the larger React ecosystem. The framework is known for its comprehensive documentation and strong community support .
Next.js stands out as a highly recommended framework for React developers looking to build server-rendered websites with Node.js. It addresses the limitations of traditional React apps by supporting both client-side and server-side rendering, thereby enhancing security, reducing page loading times, and improving SEO. The framework’s emphasis on SSR, where the server does most of the heavy lifting, leads to quicker initial page loads and a fully formed HTML page being sent to the browser. Moreover, Next.js’s opinionated nature, defining how applications should be structured through a simple file folder system for routing, simplifies navigation and reduces configuration needs, making it an ideal choice for projects requiring server-side rendering, static site generation, and those focused on SEO.
Core Differences Between Next.js and React
Understanding the core differences between Next.js and React is crucial for developers to make informed decisions based on their project requirements. Here, we delve into the key distinctions that set these two technologies apart:
Rendering and SEO:
- Server-Side Rendering (SSR): Next.js inherently supports SSR, meaning the user interface is generated on the server rather than the browser. This approach not only accelerates the content loading process but also significantly enhances SEO performance, as search engines can easily crawl and index the content.
- React, by contrast, primarily relies on client-side rendering. While it can be configured for SSR, this requires additional setup and external libraries, making the process more cumbersome compared to Next.js’s out-of-the-box capabilities .
Development Experience and Setup:
- Out-of-the-Box Features: Next.js offers a wealth of features straight away, including pre-rendering and automatic code splitting, which reduce development time and minimize developer frustration. These features, combined with a structured file system for routing, provide a streamlined development experience.
- React, being a library rather than a framework, necessitates more configuration and setup. Developers often need to integrate external libraries to achieve functionalities such as routing and state management, which are more straightforward in Next.js.
Application Suitability:
- Use Cases: Both technologies cater to a wide range of applications, but their inherent characteristics make them more suited for specific scenarios:
- React: Ideal for developing dynamic user interfaces for apps like social media platforms or streaming services. Its component-based architecture and vast ecosystem support a variety of project types, including user dashboards, back-end systems, and data visualization tools.
- Next.js: Best utilized for projects that benefit from pre-rendering, such as e-commerce sites, social media applications, and education platforms. Its SSR and SSG capabilities, alongside features like optimized image handling, make it a go-to choice for enhancing React applications with a focus on performance and SEO.
Community and Resources:
- Both Next.js and React boast large, active communities. React, maintained by Facebook, has a broader community and more extensive resources. Next.js, while having a smaller community, is rapidly growing and benefits from the support of Vercel. This backing provides Next.js developers with unique advantages, such as optimized deployment solutions.
In summary, the choice between Next.js and React hinges on specific project needs, with Next.js offering a more feature-rich environment for SSR and SEO-focused applications, while React remains a versatile choice for a wide array of web development projects.
Performance and SEO Implications
In the realm of web development, understanding the performance and SEO implications of Next.js and React is paramount for developers aiming to optimize their web applications. Here’s a breakdown of how these technologies fare in these crucial areas:
Performance:
- Client-Side Rendering (CSR) vs. Server-Side Rendering (SSR):
- CSR: In React’s default mode, the application loads and generates the output dynamically in the browser. This approach can lead to slower initial page loads, as the content is rendered on the client-side.
- SSR: Next.js inherently supports SSR, where the user interface is pre-rendered on the server. This significantly speeds up the initial content loading process, providing a faster user experience right from the first page load.
SEO Implications:
- SSR Benefits for SEO: The server-side rendering capability of Next.js is a boon for SEO, as search engine crawlers can easily parse the fully rendered HTML. This enhances the visibility and indexability of the content, making Next.js applications more SEO-friendly.
- Static Site Generation (SSG): Next.js also offers SSG, which pre-renders pages at build time. This results in faster initial load times, as the pages are served statically from the server or a CDN, further boosting SEO performance by minimizing the time to first byte (TTFB).
AI Integration and SEO:
- When considering AI integration, both frameworks can work with AI libraries for advanced functionalities. However, Next.js stands out with its server-side AI processing capabilities. This not only allows for more complex AI-driven features but also enhances SEO for AI-generated content, thanks to its SSR architecture . The advantage here lies in the ability to pre-process and serve AI-enhanced content directly from the server, making it immediately accessible to search engines for indexing.
This comparison underscores the importance of choosing the right technology based on performance needs and SEO goals. Next.js offers a compelling advantage for projects where fast load times and high search engine visibility are critical, thanks to its SSR and SSG capabilities. React, while versatile and powerful for building dynamic user interfaces, may require additional configurations for optimizing performance and SEO.
Server-Side Rendering and Static Site Generation
In exploring the realms of Server-Side Rendering (SSR) and Static Site Generation (SSG) within Next.js, it’s essential to comprehend their functionalities and best use cases to harness their full potential effectively.

Here’s a detailed breakdown:
Server-Side Rendering (SSR)
- How It Works: In SSR, Next.js renders HTML and JSON for Client Components at the time of request, caching the result on the server for efficiency. This process is particularly beneficial for pages requiring up-to-date content from external sources, ensuring the most current data is displayed.
- Considerations:
- Pros: Allows for dynamic content generation and enhances SEO by serving fully rendered pages to search engines.
- Cons: Can lead to slower page load times due to server-side logic execution on each request and increases server load as pages are rendered on-demand.
- Best Use Cases: SSR is ideal for pages that need to display frequently updated data or require access to request-specific parameters, such as URL parameters or HTML headers. It’s also beneficial when fetching data from APIs is necessary to display the latest information.
Static Site Generation (SSG)
- How It Works: SSG involves rendering HTML and JSON for Client Components at build time, with the results being cached on the server. This method is suited for pages with static content or data that can be pre-generated.
- Considerations:
- Pros: Offers faster page load times since pages are served as static HTML files, reducing server load significantly. It enhances performance, especially when all required data is available at build time.
- Cons: Not suitable for dynamic or frequently updated content, as any changes necessitate a complete rebuild and redeployment of the pages.
- Best Use Cases: SSG shines in scenarios where performance is a priority, and the content is static or does not change often. It’s particularly effective for blogs, documentation sites, and marketing pages where the information remains constant.
Comparative Insights
- Performance and Load Times: While SSR provides the flexibility of dynamic content generation, it can impact load times and server load. On the other hand, SSG offers superior performance with faster load times and lower server load but at the expense of dynamic content capabilities.
- Content Freshness vs. Performance: The choice between SSR and SSG often boils down to a trade-off between content freshness and performance. SSR is the go-to for up-to-date content, whereas SSG is preferred for static content with a focus on speed and reduced server resources.
Understanding these nuances allows us to make informed decisions, tailoring our approach to match the specific needs of our web applications, whether prioritizing real-time content updates or optimizing for speed and SEO.
Ease of Use and Learning Curve
Unfortunately, without the provided factual keypoints and sources, I’m unable to generate the requested content accurately or adhere to the specific guidelines for citation. Please provide the necessary information or keypoints for me to proceed with creating content for the “Ease of Use and Learning Curve” section.
Community Support and Resources
Exploring the vibrant community support and resources available for Next.js, we’re thrilled to share insights that highlight its substantial presence and influence within the development community:
- Popularity and Adoption:
- Next.js boasts over 113K GitHub stars, a testament to its widespread acceptance and use among developers worldwide.
- The framework sees millions of weekly npm downloads, indicating not just a passive interest but active, ongoing engagement from the development community.
- Implications of Community Support:
- A large, active community means a wealth of shared knowledge and resources. This includes tutorials, guides, and forums where developers can seek advice, troubleshoot issues, and share best practices.
- The robust community support for Next.js also ensures that developers have access to a plethora of plugins, extensions, and third-party tools designed to enhance the Next.js development experience.
- What This Means for Developers:
- For newcomers to Next.js, the extensive community support accelerates the learning curve, making it easier to get started and become proficient.
- Experienced developers benefit from the collective knowledge and contributions, which foster innovation and facilitate the resolution of complex development challenges.
The thriving community around Next.js is a clear indicator of its value and reliability as a framework for developing modern web applications. The active engagement and contributions from millions of users not only enhance the framework’s capabilities but also ensure a supportive environment for developers at all levels of expertise 1.
Scalability and Flexibility
In the dynamic world of web development, scalability and flexibility are paramount for developers when choosing between Next.js and React. Both offer distinct advantages tailored to different project requirements:
- React:
- Component Composition: Allows for the creation of reusable UI components, enabling developers to efficiently manage and scale large-scale applications.
- State Management: Facilitates the handling of dynamic data through stateful components, enhancing the application’s responsiveness and user experience.
- Integration with Libraries and Frameworks: Offers the flexibility to integrate with a wide array of libraries and frameworks, providing developers with the tools needed to customize and extend their applications.
- Next.js:
- Server-Side Rendering (SSR) and Static Site Generation (SSG): These built-in features significantly improve SEO and performance, crucial for projects where search engine ranking and fast load times are key considerations.
- Automatic Code Splitting and Prefetching: Next.js optimizes the loading of resources by automatically splitting code and prefetching pages, ensuring high performance even as the application scales.
When weighing the scalability and flexibility of Next.js and React, developers should consider the specific needs of their project. React’s component-based architecture and extensive ecosystem make it an excellent choice for building large-scale applications that require a high degree of customization and flexibility. On the other hand, Next.js is preferred for projects prioritizing SEO and performance, thanks to its server-side rendering, static site generation, and optimization features. The decision ultimately hinges on the project’s goals, whether it’s to ensure a fast, SEO-friendly application with Next.js or to leverage the vast React ecosystem for a highly scalable and flexible web application.
When to Choose Next.js over React (and Vice Versa)
Deciphering when to opt for Next.js over React, and vice versa, hinges on understanding the distinct advantages each brings to specific types of web applications.

Here’s a streamlined guide to help you navigate these choices:
When to Choose Next.js:
- E-commerce and Marketing Websites: Next.js shines in scenarios where server-side rendering (SSR) or static site generation (SSG) is pivotal. Its ability to pre-render pages enhances SEO, making it an ideal choice for e-commerce platforms and marketing websites aiming to reach a wider audience .
- Landing Pages: For simple landing pages that benefit from fast load times and SEO optimization, Next.js offers out-of-the-box solutions. Its built-in routing and opinionated conventions streamline development, ensuring quick deployment and efficient scaling .
- Built-in Features: Opt for Next.js when the project demands a framework with robust features like SSR, SSG, built-in routing, and automatic code splitting. These features reduce the need for additional configurations, offering a more cohesive development experience.
When to Choose React:
- Dynamic User Interfaces: React is the go-to choice for developing dynamic user interfaces for applications like social media platforms or streaming services (e.g., Netflix, YouTube). Its component-based architecture allows for the creation of highly interactive and responsive UIs.
- Lightweight Solutions: If the project doesn’t require SSR or SSG, React’s lightweight solution is more appropriate. It provides the flexibility to build vibrant user interfaces without the overhead of additional features that may not be necessary.
- Diverse Applications: React’s versatility makes it suitable for a wide range of applications beyond just web development, including social media apps, productivity tools, analytics dashboards, real-time collaboration platforms, selected SaaS tools, and mobile applications. Its extensive ecosystem supports the integration of numerous libraries and frameworks, enabling developers to tailor applications to their specific needs .
In essence, the decision between Next.js and React should be guided by the project’s specific requirements. Next.js is the preferred choice for projects where SEO, performance, and built-in functionalities are critical. Conversely, React offers unparalleled flexibility and is ideal for projects that prioritize dynamic user interfaces and have a broad application scope. By aligning the choice of technology with the project’s goals, developers can leverage the strengths of Next.js and React to build efficient, scalable, and engaging web applications.
Conclusion
Throughout this comprehensive exploration, we have shed light on the distinct characteristics, capabilities, and use cases of Next.js and React, facilitating a clearer understanding for developers standing at the crossroads of decision-making. Whether prioritizing performance and SEO through server-side rendering and static site generation offered by Next.js, or leveraging the vast ecosystem and component-based flexibility React provides, the ultimate choice hinges on aligning with specific project requirements. The insights provided aim to empower developers with the knowledge to discern the most fitting framework, ensuring optimal outcomes for their web development endeavors.
As the landscape of web development continues to evolve, so too will the tools and technologies at our disposal. Next.js and React each present compelling advantages that cater to different developmental demands, from enhancing user experience through rapid page loads to creating dynamic, rich user interfaces. By contemplating the broader implications of these choices, developers set the stage for not only meeting but exceeding the expectations of their projects, paving the way for future innovations and advancements in the field of web development.
FAQs
1. What makes Next.js superior to React in terms of performance?
Next.js is considered superior to React primarily because of its performance advantages. Next.js applications are incredibly fast due to their ability to implement static generation and server-side rendering. They also offer various performance enhancement features, like Image Optimization, making them more efficient.
2. What is the role of Next.js for developers who are already familiar with React? Next.js serves as a React framework that provides essential building blocks for developing web applications. As a framework, Next.js manages the tooling and configuration necessary for React and adds additional structure, features, and optimizations to enhance your application.
3. Which should I learn first: React or Next.js?
When diving into the React ecosystem, it is advisable to start with the basics of JavaScript before moving on to learn the fundamentals of React. Afterward, you can proceed to learn Next.js. It is also recommended to learn TypeScript, which adds a type system and extra features to JavaScript, and may feel familiar to those with experience in languages like C#.
4. Is the Create React App tool still in use as of 2024?
As of 2024, the Create React App tool has been deprecated, indicating that it is no longer actively maintained.